Displaying the textbox value in javascript Messagebox
Displaying the textbox value in javascript Messagebox in web page:
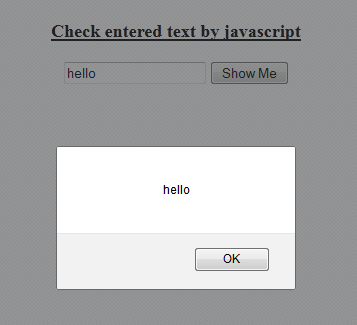
I just wanted to get text from a textbox of web page that is
entered by user and display on the same screen. This is the code we used. The
text prints to the screen in alert message.
JavaScript Dialog Boxes - Alert, Prompt, Confirmation:
JavaScript has 3 important types of dialog boxes in web page.
These dialog boxes are :-
JavaScript Alert Dialog Box:
<script
type="text/javascript">
alert("Warning Message");
</script>
JavaScript Confirmation Dialog Box:
<script type="text/javascript">
var
retVal = confirm("Do you want to continue ?");
if(
retVal == true )
{ alert("User wants to continue!");
return true; }
else{
alert("User does not want to continue!");
return false; }
</script>
JavaScript Prompt Dialog Box:
<script type="text/javascript">
var
retVal = prompt("Enter your name : ", "your name here");
alert("You have entered : " +
retVal );
</script>
Print text from textbox to the same page using javaScript:
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<script language="JavaScript">
function MsgBox (textstring) {
alert (textstring) }
</script>
<style type="text/css">
.style1
{
font-size: large;
}
</style>
</head>
<body>
<form>
<div align="center">
<br />
<span class="style1"
style="line-height: 115%; font-family: "Calibri","sans-serif"; mso-ascii-theme-font:
minor-latin; mso-fareast-font-family: Calibri; mso-fareast-theme-font: minor-latin; mso-hansi-theme-font: minor-latin; mso-bidi-font-family: "Times New Roman"; mso-bidi-theme-font: minor-bidi; mso-ansi-language: EN-US; mso-fareast-language: EN-US; mso-bidi-language: AR-SA">
<strong>The text prints to the screen in alert message</strong></span><br />
Enter
text in textbox<br
/>
<br />
<input name="text1"
type="Text"
value="hello"><br />
<br />
check
button and show<br
/>
<input name="submit" type="Button" value="Show Me" onclick="MsgBox(form.text1.value)"></div>
</form>
</body>
</html>
Other Asp.net Related Example and Tutorials:
- Example of crystal report
- How to bind grid view in asp.net
- What is asp.net framework part 1
- What is asp.net programming part 2.
- Chat web application in asp.net.
- Sql helper class
- Validation checkbox control using JavaScript
- Asp checkboxlist control demo:
- Asp checkboxlist Example using C#
- Checkboxlist in asp.net(control example)
- Example jQuery Validate on CheckBoxList using C#
- Check Uncheck all html CheckBoxlist controls using jQuery:
- Check Uncheck all asp.net CheckBox in asp.net using jQuery
- Ckeck box list example using javascript.
- Asp.net checkboxlist control example
- How to use CheckBox control in asp.net
- Asp.net Checkbox List.
- How to check If checkbox Is checked in asp.net
- Validation checkbox control using JavaScript:
- Checkbox list Example using javascript
- Limit Number of Characters in a TextArea using jQuery
- Limitation of Characters in Textbox or TextArea in asp.netusing jquery:
- Get Asp.net CheckBoxList control values using Jqury
- How do you do html text encodes using JavaScript



Comments
Post a Comment